안정적 확산 웹 UI용 최고 스타일
Published on
SD-XL을 이용한 안정적 확산 웹 UI 스타일 소개
웹 개발은 여러 가지 발전을 거치고 있으며, 최근에는 미학과 사용성이 함께하는 것이 중요합니다. 이 산업에서 가장 최근 핫한 용어 중 하나는 안정적 확산 웹 UI 스타일입니다. 특히 SD-XL을 추가한 스타일입니다. 시각적으로 매력적인 요소뿐만 아니라 고도로 맞춤 설정이 가능한 도구를 찾고 있다면, 정확한 장소에 오신 것을 환영합니다.
SD-XL을 이용한 안정적 확산 웹 UI 스타일을 전문가처럼 완벽히 다루기 위해서는 약간의 이해가 필요합니다. 이 가이드는 환경 설정부터 프롬프트 편집과 Alt-확산과 같은 고급 기능 조작까지 포괄적인 안내를 제공합니다.
스타일: 안정적 확산 웹 UI에서 프리셋 설정하기
안정적 확산의 "스타일" 기능은 창조 과정에 개인적인 터치를 더합니다. 원하는 이미지를 생성하는 완벽한 프롬프트 작성에 시간을 들였다면 해당 설정을 나중에 다시 사용할 수 있다면 좋지 않을까요? 바로 스타일 기능이 이를 가능하게 합니다.
"스타일로 프롬프트 저장" 버튼을 클릭하여 현재 프롬프트를 styles.csv라는 이름의 파일에 저장하세요. 이 파일은 개인적인 스타일 갤러리처럼 작동하며, 최고의 설정을 모아놓은 컬렉션입니다. 관련 드롭다운 메뉴를 사용하여 이러한 저장된 스타일 중에서 선택할 수 있습니다. 스타일을 선택하면 프로그램이 자동으로 현재 입력 프롬프트에 해당 스타일을 추가하여 수동 입력을 피해줍니다.
여기에 전문가 팁이 있습니다: 스타일에 {prompt}라는 특수 문자열을 포함하면 소프트웨어가 해당 위치에 현재 프롬프트를 대신 삽입합니다. 다른 프롬프트와 매끄럽게 결합될 수 있기 때문에 저장된 스타일이 훨씬 유연해집니다.
안정적 확산 웹 UI 스타일 설정하기: 다운로드 및 설치
자세한 사항에 대해 들어가기 전에 환경을 설정하는 것이 중요합니다.
SD-XL BASE 및 SD-XL REFINER 다운로드하기
SD-XL BASE와 SD-XL REFINER의 차이점은 무엇일까요?
-
SD-XL BASE: 이것이 기본입니다. 안정적 확산 프로젝트에 필요한 모든 기능과 기능을 제공합니다. sd_xl_base_1.0_0.9vae 다운로드 (opens in a new tab)
-
SD-XL REFINER: 이것은 BASE의 부가 기능입니다. SD-XL의 강력한 확장 기능과 추가 모듈을 제공합니다. sd_xl_refiner_1.0_0.9vae 다운로드 (opens in a new tab)
안정적 확산 2.0을 위한 웹 UI 스타일 설정 방법
안정적 확산 2.0은 최신 버전으로 더 간소화된 기능을 제공합니다. 웹 UI 스타일을 위해 설정하는 방법은 다음과 같습니다:
-
단계 1: SD-XL BASE를 설치합니다.
-
단계 2: 추가 기능이 필요한 경우 SD-XL REFINER를 설치합니다.
-
단계 3: 설정 마법사를 따라 안정적 확산 2.0을 프로젝트에 통합합니다.
설정 프로세스는 가능한 한 직관적으로 설계되어 있으므로, 게임을 처음 시작하는 사용자도 어려움 없이 진행할 수 있습니다.
안정적 확산 프롬프트 스타일 변경하는 방법
프롬프트 편집을 위한 기본 구문 이해

프롬프트 편집은 안정적 확산 웹 UI 스타일에서 빛이 나는 기능입니다. 그런데 프롬프트 편집은 무엇일까요? 이것은 렌더링 프로세스 중간에 한 가시적 요소에서 다른 요소로 원활하게 전환할 수 있는 도구입니다.
기본 구문: [from:to:when]
- from: 초기 상태 또는 요소
- to: 전환하려는 요소
- when: 전환되는 시점
단일 및 중첩된 프롬프트 편집의 실전 예제
실전 예제를 살펴보겠습니다.
단일 프롬프트 편집:
[fantasy:cyberpunk:16]
이것은 모델이 판타지 풍경에서 시작하고 16 단계 후에 사이버펑크로 전환되는 의미입니다.
중첩된 프롬프트 편집:
[fantasy:cyberpunk:16][an oak:a christmas tree:0.75]
여기서는 풍경이 변경되는 동시에 오크 나무가 완료된 단계의 75%가 지나면 크리스마스 트리로 변신합니다.
프롬프트 편집에서 "번갈아 단어" 구문이 작동하는 방법
프롬프트 편집을 통해 "번갈아 단어"를 사용하여 정기적인 간격으로 두 개 이상의 요소 사이를 전환할 수 있습니다.
예제:
[cow|horse] in a field
프롬프트는 "초원에 소"로 시작하여 각 단계마다 "초원에 말"로 번갈아 전환됩니다.
LoRA와 같은 추가 네트워크와 프롬프트 편집의 제한 사항
프롬프트 편집은 매우 유연한 기능이지만, LoRA와 같은 추가 네트워크와는 호환되지 않습니다. 비슷한 기능을 위해서는 sd-webui-loractl 확장을 사용할 수 있습니다. 이는 향후 업데이트에서 변경될 수 있지만 현재는 이러한 제한 사항을 알고 있어야 합니다.
안정적 확산에서의 LoRA란 무엇인가요? 안정적 확산 웹 UI에서 LoRA를 어떻게 사용하나요?

안정적 확산 웹 UI 스타일에서 LoRA와 추가 네트워크에 대해 들어본 적이 있지만, 작동 방식을 잘 모르시겠나요? 걱정하지 마세요! 실제 작동 예제를 통해 LoRA 유형과 추가 네트워크가 어떻게 작용하며 프로젝트에 어떤 가치를 제공하는지 알아보겠습니다.
LoRA 구현 및 다양한 LoRA 유형
LoRA는 "Long Range"의 약자로, Stable Diffusion WebUI의 범위를 확장시킬 수 있는 흥미로운 애드온입니다. 다양한 LoRA 유형이 있으며, 각각 고유한 기능 세트가 있습니다.
- LoRA-Classic: Stable Diffusion 네트워크를 확장하는 데 주로 사용되며, 시각적인 범위를 더 확장합니다.
- LoRA-Turbo: LoRA-Classic과 동일한 기능을 제공하지만 더 빠른 렌더링 속도를 제공합니다.
- LoRA-Stream: 웹 인터페이스에서 실시간 데이터 시각화에 적합합니다.
실제 구현:
// LoRA 가져오기
import { LoRA } from 'stable-diffusion';
// LoRA-Classic 구현
LoRA.use('classic').extend('네트워크명');위의 몇 줄의 코드만으로 LoRA-Classic을 사용하여 네트워크를 확장할 수 있습니다!
추가 네트워크와 그들의 통합
추가 네트워크는 WebUI Styles 프로젝트의 능력을 향상시키는 작은 도우미와 같습니다. 예를 들어, sd-webui-loractl 및 sd-webui-vivid와 같은 예제가 있습니다.
통합 절차:
- 추가 네트워크 패키지 설치: 패키지 관리자를 사용하여 추가 네트워크를 다운로드합니다.
npm install sd-webui-vivid- 프로젝트에서 초기화: 추가 네트워크를 가져오고 초기화합니다.
import { Vivid } from 'sd-webui-vivid';
Vivid.init();와우! 이제 추가 네트워크를 프로젝트에 통합하여 더 많은 사용자 정의를 할 수 있게 되었습니다.
Stabel Diffusion의 img2img 모드에서 이미지 크기 조정하기
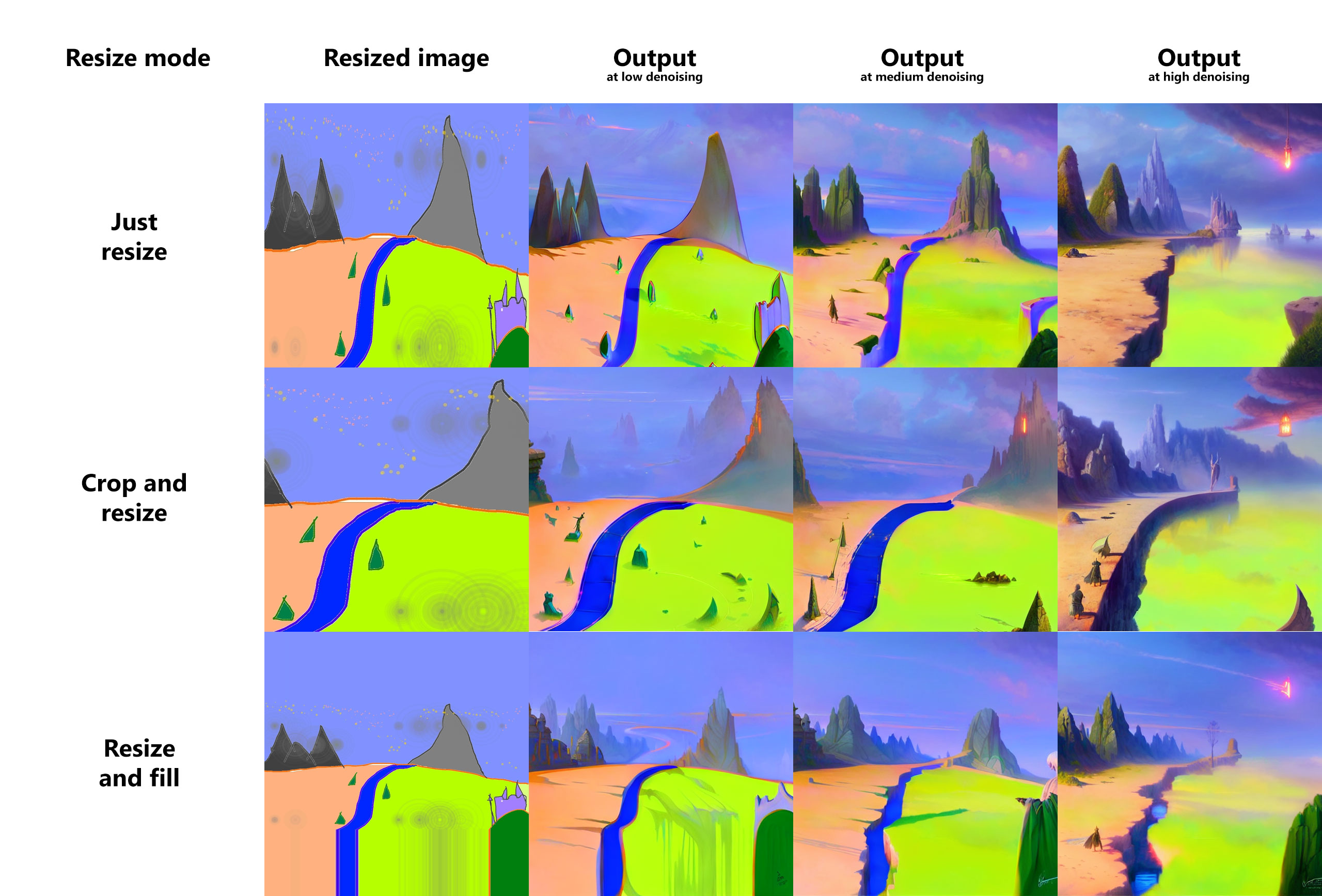
Stabel Diffusion의 img2img 모드를 사용할 때, 언젠가는 이미지 크기를 조정해야 할 것입니다. 플랫폼은 크기 조정 요구에 맞춰 세 가지 독특한 방법을 제공합니다.
그냥 크기 조정 이것은 가장 간단한 옵션입니다. "그냥 크기 조정"을 선택하면 소프트웨어가 목표 치수에 맞게 이미지를 늘이거나 줄입니다. 하지만 여기에 주의할 점이 있습니다. 가로세로 비율이 무시됩니다. 원본 이미지가 정사각형인 경우, 목표 치수가 직사각형인 경우에는 직사각형처럼 보일 것입니다. 이 방법은 빠르지만 이미지의 무결성을 보존하는 데는 추천되지 않습니다.
자르고 크기 조정 이 방법은 원본 이미지의 가로세로 비율을 유지합니다. 소프트웨어는 먼저 원본 이미지의 가로세로 비율을 유지하면서 이미지 크기를 조정합니다. 그런 다음 목표 치수를 벗어나는 부분을 자릅니다. 이 접근 방식은 이미지의 핵심 포커스를 보존합니다. 하지만 일부 주변 요소를 잃을 수도 있습니다. 이는 사진을 프레임에 맞추기 위해 자르는 것과 유사하며, 가운데 요소가 가장 중요할 때 가장 잘 작동합니다.
크기 조정 및 채우기 이미지의 일부를 자르고 싶지 않은 경우, "크기 조정 및 채우기" 방법을 사용하면 됩니다. 이미지의 가로세로 비율을 유지한 채 이미지의 크기를 조정합니다. 그러나 자르지 않고 소프트웨어는 원본 이미지에서 빈 공간을 채우기 위해 행이나 열을 추가합니다. 본질적으로, 원본 이미지를 더 큰 캔버스에 배치하고 이미지의 나머지 빈 공간을 채우는 것과 같은 원리입니다.

각각의 방법에는 특정한 용도가 있습니다. 예를 들어, "그냥 크기 조정"은 추상적인 이미지나 패턴 기반 이미지에 적합할 수 있습니다. "자르고 크기 조정"은 포커스가 이미지의 중앙에 있어야 하는 초상화에 적합합니다. "크기 조정 및 채우기"는 가장자리의 세부 사항을 손상시키지 않고 전경에서 배경까지의 모든 세부 사항을 유지하고자 할 때 이상적일 수 있습니다.
Stable Diffusion에서의 샘플링 방법 선택: txt2img 변환
Stable Diffusion은 텍스트에서 이미지로 변환하기 위해 여러 가지 샘플링 방법을 제공합니다. 디지털 아트를 만들 때, 샘플링 방법은 가장 좋은 동반자가 될 수 있습니다. 각각의 샘플링 기법은 생성된 이미지의 정확도, 품질 및 예술적 특성에 영향을 줄 수 있습니다. 예를 들어, 일부 방법은 텍스트 설명의 더 명확한 표현을 제공할 수 있으며, 다른 방법은 무작위성이나 예술적인 터치를 더할 수 있습니다.

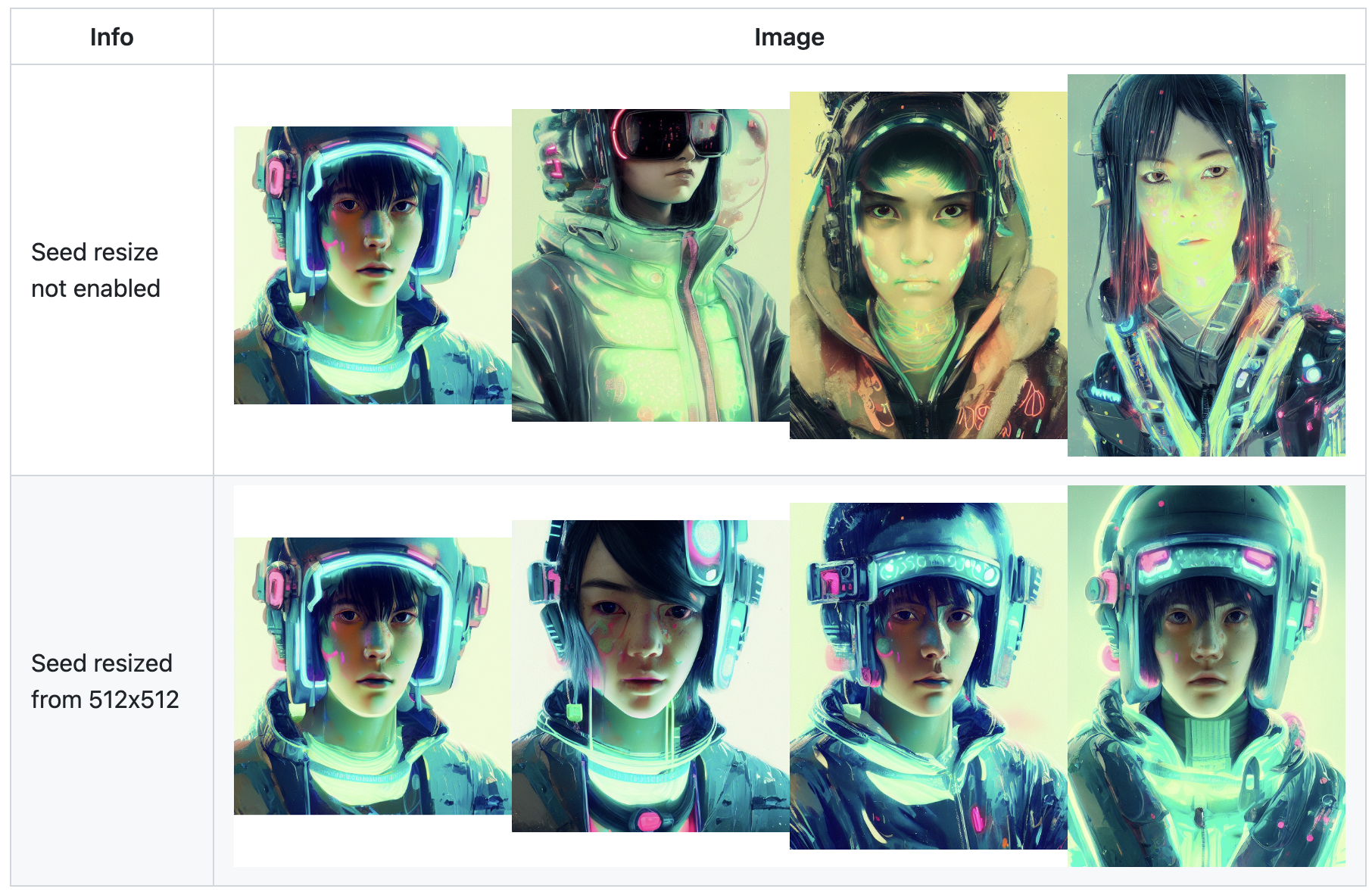
Stable Diffusion의 시드 크기 변경
Stable Diffusion의 중요한 기능 중 하나는 "시드 크기 변경"입니다. 예를 들어, 512x512 해상도의 시드를 사용하여 이미지를 생성한다고 가정해 봅시다. 일반적으로 해상도를 변경하면 이미지의 시각적 요소가 크게 변경되는 것을 기대할 것입니다. 그러나 시드 크기 변경을 사용하면 이러한 문제가 발생하지 않습니다. 이 기능을 사용하여 모델은 다른 해상도로 전환해도 이미지의 시각적 요소와 특성을 유지하려고 시도합니다.

이 기능을 사용하려면 시드 필드 근처의 "추가" 상자를 체크해야 합니다. 이렇게 체크한 후에 원본 이미지의 해상도를 지정할 수 있습니다. 이렇게 하면 해상도를 변경하더라도 모델은 원본과 닮은 이미지를 생성하려고 노력하며, 종종 다른 플랫폼에서는 볼 수 없는 일관성을 제공합니다.
변형: 예술적 특성 제어
생성한 이미지에 만족하지만 약간의 변경을 실험해 보고 싶다면, "변형" 기능이 유용합니다. 이 기능에는 두 가지 주요 요소가 있습니다: 변형 강도 슬라이더와 변형 시드 필드. 이러한 요소를 사용하여 새 이미지가 원본 이미지와 얼마나 다를지를 조절할 수 있습니다.

변형 강도를 최대로 설정하면 모델은 거의 완전히 변형 시드를 기반으로 이미지를 생성합니다. 반면 강도를 최소로 유지하면 모델은 원본 시드를 세밀하게 모방하도록 노력할 것입니다. 이러한 수준의 제어는 처음부터 다시 시작하지 않고도 작품을 조정할 수 있게 해줍니다. Variations에 액세스하려면, 시드 근처의 "Extra" 확인란을 클릭하세요. 클릭하면 Variation 강도와 시드에 대한 옵션이 사용 가능해지며, 이미지를 원하는 대로 조정할 수 있는 간단하고 강력한 인터페이스를 제공합니다.
부정적인 프롬프트: 제외를 통한 정확도
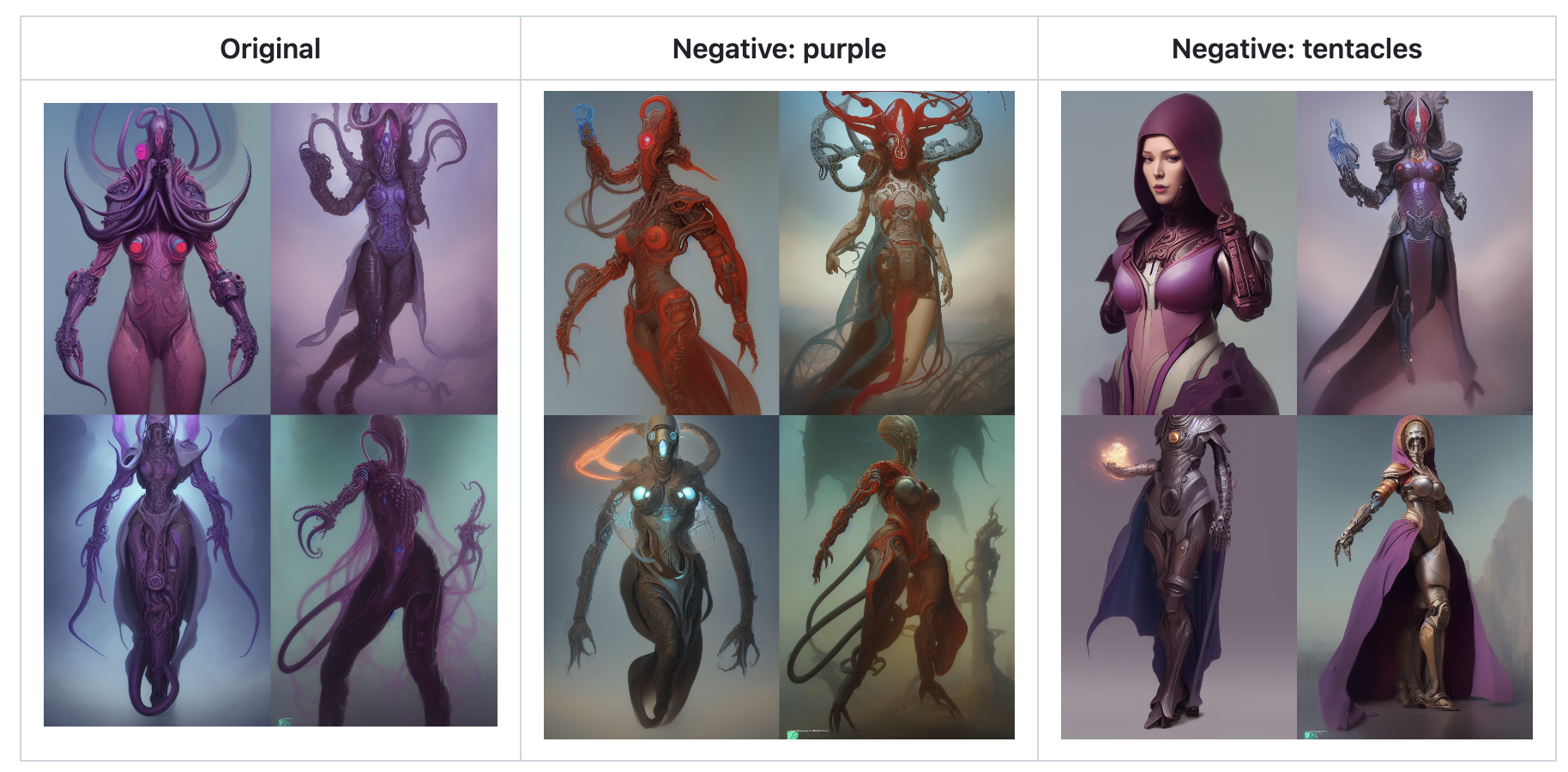
우리는 종종 이미지에서 원하는 것에 대해 생각하지만, 원하지 않는 것은 어떻게 될까요? Stable Diffusion은 이를 위해 "부정적인 프롬프트"라는 개념을 소개합니다. 부정적인 프롬프트를 사용하면 모델이 피하도록 원하는 요소를 지정할 수 있습니다. 생성된 이미지에서 너무 많은 보라색 하늘이나 원하지 않는 촉수가 있을 경우, 부정적인 프롬프트는 교정 도구가 될 수 있습니다.
이것은 어떻게 작동하나요? 부정적인 프롬프트를 입력하면, 모델은 샘플링 프로세스 중 "무조건적인 조건"으로 사용합니다. 이미지를 생성하기 위해 빈 문자열을 사용하는 대신, 소프트웨어는 부정적인 프롬프트를 기본 조건으로 사용합니다. 이는 소프트웨어에게 제외시키고 싶은 내용에 대해 명시적으로 지시할 수 있는 방법을 제공하여 출력물을 특정 요구사항에 맞게 조정하는 방법을 제공합니다.

고급 부정적인 프롬프트
이것은 약간 기술적으로 들리실 수 있지만, 깊게 이해해볼 가치가 있습니다. "보라색"과 같은 부정적인 프롬프트를 입력하면, 모델은 보라색 요소의 생성을 피합니다. 마찬가지로, "촉수"를 입력하면 최종 출력물에는 촉수와 유사한 특징이 없습니다. 이 고급 설명은 단순히 부정적인 프롬프트가 원하는 유형의 이미지를 정확하게 만들기 위해 얼마나 강력한지 강조하는 것입니다.
Stable Diffusion의 이러한 기능들 - 유연한 크기 조정 옵션, 매우 사용자 정의 가능한 샘플링 방법, 고급 부정적인 프롬프트를 활용함으로써, 디지털 아트 플랫폼에서는 드물게 볼 수 있는 수준의 제어와 사용자 정의화를 할 수 있습니다. 각 기능은 예술가의 도구상자에 있는 붓처럼 작용하여, 디지털 아트워크를 세밀하게 만들고 수정하고 세부 조정할 수 있는 자유를 제공합니다. 경험이 풍부한 디지털 아티스트이든 초보자이든, Stable Diffusion의 사용자 중심적인 디자인은 예술적인 비전을 현실로 구현하기 위해 필요한 모든 도구를 제공함을 보장합니다.
Stable Diffusion에서 무한한 프롬프트 길이와 BREAK 키워드를 사용하는 방법
마지막으로, Stable Diffusion을 특별하게 유연하게 만드는 두 가지 기능인 '무한한 프롬프트 길이'와 'BREAK' 키워드에 대해 살펴보겠습니다.
무한한 프롬프트 길이: 이 기능을 사용하면 프롬프트의 길이에 대한 제한을 깨고, 훨씬 복잡한 디자인을 만들 수 있습니다.
BREAK 키워드: BREAK 키워드는 프롬프트 시퀀스를 조기에 종료하는 데 사용될 수 있으며, 동적인 경험을 만들 때 유용합니다.
// 예시
Prompt.set('[veryLongPrompt] BREAK [secondPrompt]');결론
Stable Diffusion 웹 UI 스타일은 기계 학습의 능력과 사용자 친화적인 디자인을 결합한 종합적인 도구입니다. 기본 설정 및 사용자 정의부터 Hypernetworks, Alt-Diffusion, ESRGAN과 같은 고급 기능까지 살펴보았습니다. 우리는 보았듯이, 이 플랫폼은 사용자가 동적이고 시각적으로 매혹적인 프로젝트를 만들 수 있는 전례 없는 수준의 제어와 유연성을 제공합니다. 당신이 입문자이든 워크플로우를 최적화하기 위한 방법을 찾고 있는 전문가이든, Stable Diffusion 웹 UI 스타일은 모두에게 적합한 기능을 제공합니다. 그 기능을 숙달하면, 무한한 창조적 가능성의 세계로 문을 열 수 있습니다.
자주 묻는 질문 (FAQ)
Stable Diffusion 웹 UI란 무엇인가요?
Stable Diffusion 웹 UI는 Stable Diffusion 기계 학습 프레임워크의 사용을 용이하게 해주기 위해 설계된 웹 기반 사용자 인터페이스입니다. 이는 사용자 친화적인 다양한 옵션들을 제공하여 프로젝트의 설정, 사용자 정의 및 실행 전체 과정을 간소화합니다.
Stable Diffusion 스타일이란 무엇인가요?
Stable Diffusion 스타일은 Stable Diffusion 엔진이 입력을 처리하는 데 사용되는 매개변수 및 구성의 집합을 나타냅니다. 이 스타일은 사용할 네트워크 유형, 확산 단계 수 및 출력을 형성하는 특정 프롬프트 또는 편집 명령과 같은 세부 정보를 포함할 수 있습니다.
CSV Stable Diffusion에서 스타일을 어디에 넣나요?
Stable Diffusion에서는 스타일을 CSV (콤마로 구분된 값) 파일 내에 추가할 수 있습니다. 이 CSV 파일은 WebUI에 업로드되며, 스타일 이름, 확산 단계, 특별한 플래그 또는 구성과 같은 다양한 속성을 지정하는 열을 포함합니다. 업로드한 후, 이러한 스타일은 WebUI 내에서 선택 가능한 옵션으로 제공됩니다.
웹 UI에서 Stable Diffusion에 어떻게 접근하나요?
WebUI에서 Stable Diffusion에 접근하려면 일반적으로 Stable Diffusion WebUI가 호스팅되는 웹 주소로 이동합니다. 이는 자체 기기에서 실행 중인 경우 로컬 주소일 수도 있고, 외부에서 호스팅되는 경우 공개 URL일 수도 있습니다. 한 번 거기에 도착하면, Stable Diffusion 프로젝트의 모든 측면을 관리할 수 있는 사용자 인터페이스를 찾을 수 있습니다.
